Datant de 2016, la palette utilisée avait besoin d’être redynamisée. C’est chose faite avec la nouvelle maquette de notre site.
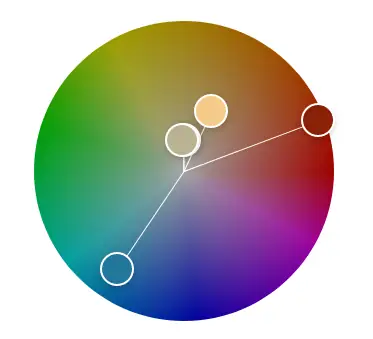
Inspiré par son époque, le thème initial reposait sur un ensemble de couleurs moyennement saturées. Les deux couleurs principales étaient opposées et une triade intermédiaire faisait escale sur des variantes de beige. Pour le contraste, on trouvait un gris foncé et du blanc.
Base principale
Base intermédiaire
Contraste
L’idée était d’avoir une transition fluide et cohérente entre les deux teintes principales. L’ensemble était assez doux et c’était l’intention.
Plus de vivacité sur les couleurs
Néanmoins, peut-être du fait de l’actualité de ces dernières années, l’envie de couleurs plus soutenues et vives se fait ressentir.
Pour rester cohérent avec la charte graphique précédente, nous avons fait le choix de dédoubler le bleu avec un turquoise et de compléter avec un vert pour former une triade.
Pareillement,chacune des couleurs de contraste a été dédoublée. Enfin, le beige saturé de la base intermédiaire disparaît et seul le beige kaki est inchangé.
Base principale
Base intermédiaire
Contraste
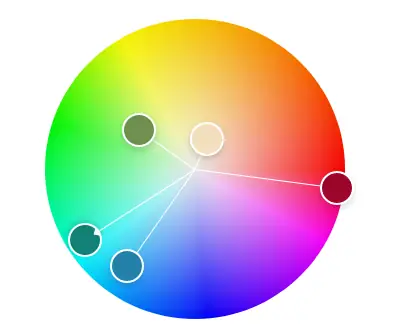
L’évolution est sans doute plus visible sur la roue chromatique où l’on voit d’emblée que la luminance (quantité de blanc) a été augmentée pour la base principale.
Le rouge, plutôt grenat initialement, a glissé vers le magenta pour lui donner un côté plus framboisé. Nous avons utilisé ce décalage pour positionner un vert en triade. La base intermédiaire, bien que réduite, apporte la continuité avec la palette précédente.


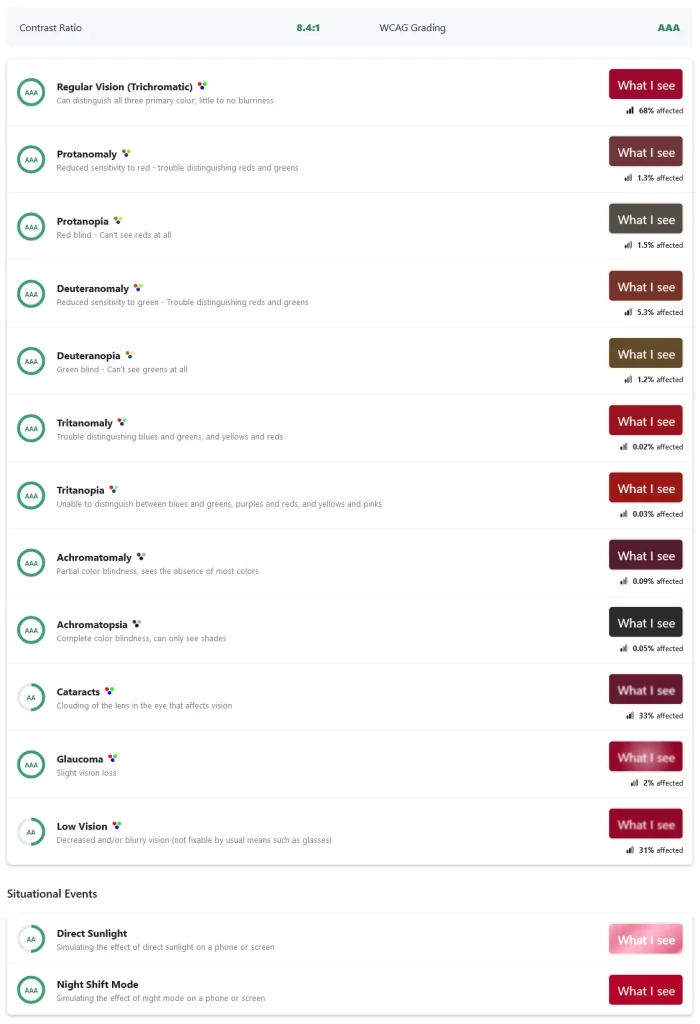
Des couleurs accessibles ?
Un autre critère important est de ne pas négliger les personnes avec des problèmes visuels. Le daltonisme concerne 8% des hommes et 0,5% des femmes. Plus largement, on estime qu’une personne sur trois connaît un trouble de la vision susceptible de la pénaliser lors de la consultation d’un site internet, essentiellement du fait de la dégradation de l’acuité visuelle.
Le site whocanuse permet ainsi de tester la lisibilité de combinaisons de couleurs en fonction de la taille du texte.

De son côté, Firefox propose un onglet accessibilité dans ses outils de développement qui permet de simuler la protanopie (pas de rouge), la deutéranopie (pas de vert) et la tritanopie (pas de bleu).

